この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
かわいい〜〜
こんにちはかわいいの妖精ぶんぶんだよ☆ミ
そんなことよりかわいくない?かわいくない!?
かわいい〜〜
目次
アイコンが動くとかわいいね
アイコンが動くとかわいいよね?
かわいいよね??かわいいよね!?!?
かわいいWEBフォント「FontAwesome」
今回使っているのはFontAwesomeっていうWEBフォントなの!
「FontAwesomeって何?」とか「WEBフォントってなんぞ?」って質問はGoogle先生にして………
みんなかわいくなりたいからこの記事読んでるんでしょ!!!!!
そんな質問、その化粧品の主成分と製造元どこ?って聞いてるようなもんだからね!!!
そんなのどうでもいいじゃん!!かわいくなれれば!!!!!☆☆☆
それじゃあ手順を説明していくね!☆ミ
1.headに魔法の言葉を書くよ☆ミ
まずははてなブログの管理画面から
- 設定>詳細設定>headに要素を追加
の順でお散歩してね☆ミ
そしたら次のコードをコピペ!ッペ!☆ミ
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css“>
<link rel=’stylesheet’ href=’https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.8/font-awesome-animation.min.css’ type=’text/css’ media=’all’ />
こーどのなかみは上のlinkがさっきのFontAwesome!下がFontAwesomeが動くやつ!この下のやつがかわいさを激増させてるんだから忘れちゃダメだよ!!☆ミ
2.使いたいかわいさを取ってきて!
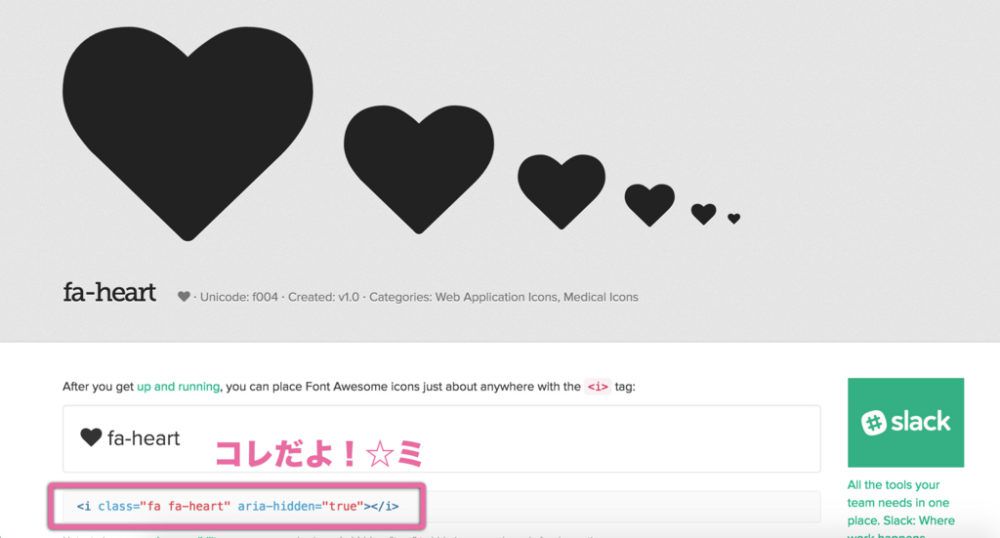
そしたら次はFontAwesomeにアクセスして使いたいかわいさ(こーど)を取ってきて!
例えばハート!!!

これをこぴーしてね☆ミ
3.はてなえでぃたに消されないように気をつけて!
でもこのかわいさ(こーど)は原石だからこのままじゃつかえないの….。
はてなのHTMLエディタに書いても画面を変えると消されちゃうんだよ!
でもね!
かわいいからだいじょうぶなの!
えでぃたには
<span></span>
を用意してね!
そしたらこの中にかわいさ(こ〜ど)を注ぎ込むの!
えいっ☆ミ
<span class=”fa fa-heart”></span>
え、かわいい〜〜
このままでもまだかわいさが弱いからすぱんとすぱんの間に全角スペースを入れてね☆ミ
<span class=”fa fa-heart”> </span>
超かわいい〜〜☆☆ミ
出来上がったらプレビューで見てみようね!
4.かわいいは正義!!かわいいはうごく!!
でもでもでもまだまだかわいさ(こーど)が足りないの!!
みんなももっと可愛くなりたいよね!?
\\なりた〜い//
よしっ!図太い声が聞こえてきたよ!!
さあもっとかわいくしちゃうね!!
今度はFontAwesome Animationにアクセスしてっ☆ミ
あらあら!!さらにかわいくなるコスメ(こーど!)がい〜〜〜ぱいっ!!

ほら!こんなにたくさん!!
それじゃあ簡単に説明するね!
一番左のおんどむろーど(On DOM load)って書いてあるところは何もしなくてもかわいく動くよ!
真ん中のおんほばー(On hover)はかわいさの上にマウスを乗せるとかわいくうごくよ!!
一番右のおんぺあれんとほばー(On parent hover)はかわいさと家族になってるものにマウスを置いても動くんだよ!家族になろうよ!!
それじゃあまたこのかわいさ(こ〜ど)をコピーしてみよう☆ミ
ああっかわいいっ!
落ち着いたらさっきのすぱんすぱんに合体しようね!
<span class=”fa fa-heart faa-wrench animated”> </span>
できたっ☆ミ
それじゃあブラウザで見てみようね!!
・
・・
・・・
かわいい〜〜
合わせて読みたいリンクでかわいさアピール!
これで好きな時にかわいさを武器にできるようになったねっ☆ミ
でももっと自然にかわいくなりたいって子のためにナチュラルメイク(こーど!)の方法も教えてあげる!
わたしってばやさしいんだからっ☆ミ
今度はこんなのを作っていくよ!
合わせて読みたい
【JKビジネス検証】JKにビンタされて1000円払ってもいいなって思った話
どう!?かわいいでしょ!?!?
かわいいよね!?ねえ!!!
\\かわいい〜〜//
よしっ♡
これであなたもすぐに可愛くなれるんだぞっ☆
かわいさ(こーど)をちょこっとぷらす♡
それじゃあまずははてなの管理画面から
- デザイン>カスタマイズ>デザインCSS
までお散歩してね☆ミ
着いたらこのかわいさ(こ〜ど)をこぴぺしてね!
/*—relation—*/
.entry-content .margin-clear{
margin:0px;
}
.entry-content .relation-head{
display: inline-block;
padding:5px 10px 2px 10px;
margin-bottom: 0px ;
font-size: 18px ;
font-weight:bold;
background-color: #ea4747;
color: #fff;
border-radius: 4px 4px 0px 0px;
}
.entry-content .relation-link{
display: block;
height:auto;
color:#1464b3;
text-decoration: underline;
border:solid 2px #ea4747;
background-color: rgba(255, 254, 242,0.5);
border-radius: 0px 4px 4px 4px;
padding: 20px;
margin: 0px auto 20px auto;
font-size: 18px;
}
.entry-content .relation-link:before{
content:“\f0a9”;
padding-right:10px;
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
animation: horizontal 3s ease infinite;
-webkit-animation: horizontal 3s ease infinite;
}
か、かわいい…
ん〜!!もうキュンキュンしちゃうねっ!!!
それじゃあ簡単に説明するよっ☆ミ
黄色くデコってあるかわいさはとーっっても重要なのっ!!
「.entry-content .relation-link:before」の
“\f0a9”とhorizontalだね!
まずは“\f0a9”!
これはゆにこーどって言ってFontAwesomeを呼んでくれるかわいさ(こおど)だよ!
今回はやじるしくんを呼んでるんだよ!☆ミ
これはどこにあるかっていうーとFontAwesomeのココ!

はあああん!!
もうかわいくて失神しちゃいそうだねっ☆ミ
恥ずかしがり屋さんだからこんなにちっちゃいの!
見落とさないようにねっ☆ミ
このゆにこーどをこぴーしたらさっきの部分に貼ってね!
これであなたの好きなかわいさに変身するよっ!
お次はhorizontalだね!
これは見たことあるんじゃないかな??
ほら!!

いた〜〜〜!!
あとはさっきとおんなじ!
動かしたいこーどと同じものをさっきのhorizontalがある場所に貼ってね!あっ!貼る部分は2箇所あるから注意して!
その横にある数字とか英語は動きを遅くしたり早くしたりできるよっ!くわしくは「css animation」でググってね!わたしはもう十分かわいいからいいの!!
ここまでできたらあとは簡単だよ!
<p class=”relation-head”>合わせてかわいい!</p>
<p class=”margin-clear”><a class=”relation-link” href=”リンク先URL”>タイトル</a></p>
記事のリンクを貼るとき、これに当てはめてHTML編集に貼り付けてね!
(なぜか<p>が入っちゃう時があるから最初から<p class=”margin-clear”>を付けてあるよ!このへん詳しい人は自分でパパっと直してね!わたしはかわいければいいから!!)
例えば
<p class=”relation-head”>合わせてかわいい!</p>
<p class=”margin-clear”><a class=”relation-link” href=“https://www.buntadayo.com/entry/jk”>【JKビジネス検証】JKにビンタされて1000円払ってもいいなって思った話</a></p>
って作って貼れば 、ほら!!
合わせてかわいい!
【JKビジネス検証】JKにビンタされて1000円払ってもいいなって思った話
これもかわいい〜〜
かわいいまとめ♡
さあこれでみんなもかわいくなれたかな??
ぶんぶんはみんなにかわいさをおすそ分けできてまんぞくだよ!
ん?こーどがきたない?
えっ?かわいいは正義でしょ?
えっ?WordPressとかほかのブログはどうすればいいかって?
そんなのしらないよ?はてなにすれば?
とーにーかーく!
かわいいは他の追随を許さないんだよ!
みんなもっともっとかわいくなる魔法が知りたかったらガンガンブクマするんだよっ!
しないと許さないんだからねっ!!
最後にわたしから自分でも簡単にコードを書けるようになるスペシャルなサービスを紹介するね!!
それはTechAcademy!
プロのかわいい職人(こーどかくひとたち)に根掘り葉掘り聞きながらかわいさを学べるの!!!
し・か・も!
TechAcademyなら1週間の無料体験中でも普段のコースと全く同じことができるんだよ!1週間でサクッと身につければおかねだってかからない!!
すーてーきーだーねー!!
詳しくはコチラの記事から↓
合わせて読みたい
HTML・CSS初心者に「何から学べばいいの?」と聞かれたのでTechAcademyの1週間無料体験を勧めてみた
それじゃあまたね〜

[…] そしてこちらの記事「はてなブログの動く記事リンク作ったよ!【ブログカスタマイズ】」と出会った。 […]
[…] はてなブログの動く記事リンク作ったよ!【ブログカスタマイズ】 – いつまでもアフタースクール […]
[…] 「あわせて読みたい」のカスタマイズは、はてなブログの動く記事リンク作ったよ!【ブログカスタマイズ】を使ってます。 […]